La maggior parte dei temi di Shopify, per impostazione predefinita, è dotata di una serie di Google Font integrati. A seconda del tema, è possibile trovarli e modificarli facilmente nella pagina di personalizzazione del tema e giocare con alcuni stili e combinazioni diverse.
Tuttavia, una cosa che non è del tutto semplice in Shopify è: come si possono aggiungere i propri font personalizzati? Supponiamo che abbiate scaricato un nuovo font e che ora abbiate alcuni file di estensione .ttf, .woff, .woff2 e/o altri. Come si fa ad aggiungerli al proprio tema e, cosa altrettanto importante, a renderli predefiniti al posto del font precedentemente utilizzato?
In questo tutorial vi insegnerò come fare. Inoltre, non preoccupatevi: non è richiesta alcuna conoscenza di codifica, ma per le personalizzazioni più approfondite di come stilizzare ogni specifico elemento HTML con il font scelto, potrebbe essere necessaria una certa familiarità con HTML/CSS.
Creare una copia di backup del tema
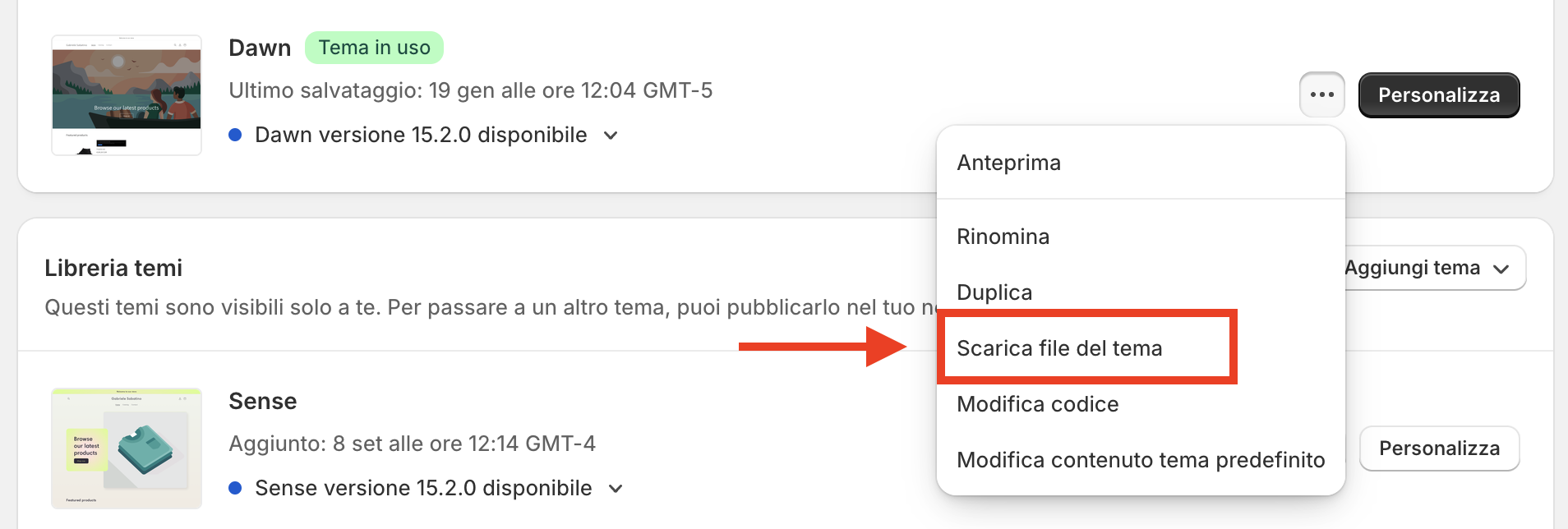
Prima di immergervi nel tutorial, assicuratevi di aver scaricato il tema, in modo che, in caso di problemi, possiate facilmente tornare indietro.

Step 1: Aggiungere i file dei font al negozio
La prima cosa da fare è aggiungere i font al negozio Shopify. Da lì, possiamo fare riferimento al codice e utilizzarlo nel nostro tema.
1. Dall'amministrazione di Shopify, andare su Contenuto > File > Carica file
 2. Fate clic su Carica file in alto a destra e caricate tutti i vostri file di font. I file Web Font sono quelli con le seguenti estensioni: .ttf, .woff,.woff2, .eot, .svg o .otf.
2. Fate clic su Carica file in alto a destra e caricate tutti i vostri file di font. I file Web Font sono quelli con le seguenti estensioni: .ttf, .woff,.woff2, .eot, .svg o .otf.
Step 2: Aggiungere il codice per leggere il carattere
1. Nell'amministrazione di Shopify, andare su Negozio Online > Temi > Azioni > Modifica codice.
2. Sotto le sezioni, fare clic su “Aggiungi una nuova sezione” e creare una sezione denominata: gs-custom-fonts.
 3. Scarica il seguente codice, copia e incolla.
3. Scarica il seguente codice, copia e incolla.
https://gabrielesabatinodev.gumroad.com/l/shopify-custom-font
 4. Andare nel tema e nella header aggiungere la sezione "GS - Font".
4. Andare nel tema e nella header aggiungere la sezione "GS - Font".

Conclusione
Ora nella sezione sarà possibile inserire il link del font precedentemente caricato nei file, dare un nome al font e scegliere su quali tag essere applicato.




